
So wirkt Deine Trainer Website
Wenn Trainer, Berater und Coaches sich mit dem Design oder Relaunch Ihrer Website beschäftigen, geht es meist um die optische Erscheinung.
„Müssen wir das so rot machen? Wäre das Bild dort nicht besser? Kann man das kleiner machen? Können wir die Schrift etwas ‚runder‘ machen?“
Egal ob Berater das selbst in die Hand nehmen, mit einem Freelancer arbeiten oder mit einer Agentur: Sie befassen sich größtenteils mit dem Aussehen der Website. Jedoch solltest Du auf etwas anderes vielmehr Aufmerksamkeit verwenden: die Wirksamkeit. Wie zum Beispiel generiert Deine Website
- Besucher durch Google,
- Anmeldezahlen bei offenen Seminaren,
- oder Leads durch Content-Angebote.
8 Regeln für Benutzerfreundlichkeit und gutes Nutzererlebnis
Es gibt mittlerweile über eine Milliarde Webseiten, zwischen denen potentielle Kunden wählen können. Mit ‚gut aussehen‘ gewinnt man in diesem Wettbewerb keinen Blumentopf mehr. Deine Homepage muss erstklassiges Nutzererlebnis bieten. Deine Website muss hierfür leicht bedienbar sein. Zudem sollte es ein positives Nutzererlebnis auslösen. Das heißt: die wichtigsten Fragen klären und Entscheidungen einfach gestalten. So sollte der Besuch auf der Trainer-Website angenehm sein oder sogar Spaß machen.
Dafür gibt es 8 Regeln, die Du beachtet solltest:
- Einfachheit
- Schlichtheit
- Visuelle Hierarchie
- Intuitive Navigation
- Einheitlichkeit
- Zugänglichkeit
- Muster
- Der Nutzer im Mittelpunkt
8 Webdesign-Regeln für ein ausgezeichnetes Nutzererlebnis
Benutzerfreundlichkeit und Nutzererlebnis sind ganz eigene Disziplinen, welche ganze Bücher füllen, Forscher beschäftigen oder Studien inspirieren. Sie haben eine Komplexität mit deren Erforschung man Jahre zubringen kann. Deshalb wollen wir Dir an dieser Stelle nur ein paar kleine einfache Tipps geben, für eine erfolgreiche Trainer-Website geben. Wir haben ein paar Regeln für wirksame Websites zusammengestellt, welche Du auf Deine aktuelle Seite oder beim nächsten Relaunch anwenden kannst.
1) Einfachheit
Für den ersten Punkt gehen wir von einer nicht mal gewagten Hypothese aus:
Dem Besucher ist es egal wie Deine Website aussieht.
Deine Website ist kein Kunstobjekt, ihre Aufgabe ist nicht hübsch auszusehen. Doch weshalb kommt dann der Besucher dann auf Deine Seite?
Deine Besucher wollen eine bestimmte Information haben, suchen eine Lösung für ein Problem oder möchten ein bestimmtes Produkt oder eine Leistung erwerben. Füllst Du nun Deine Seite mit unnötigen Designelementen, erschwerst Du es dem Nutzer das zu erreichen, weshalb er auf Deine Seite gekommen ist. Elemente ohne Funktion sind überflüssige Elemente, die Deiner Website schaden.

Beim Planen der Websites-Inhalte ist Ockhams Rasiermesser das beste Prinzip. Verkürzt heißt das einfach: „Die einfachste Lösung ist die beste.“
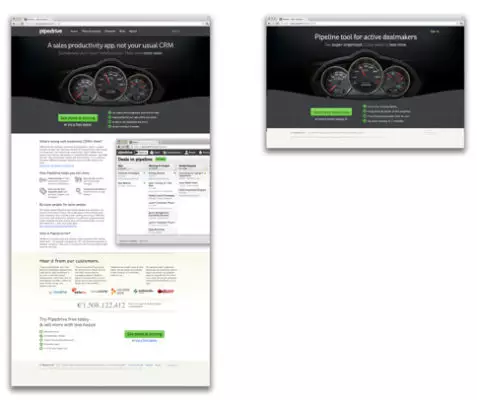
In diesem Beispiel wurde der Inhalt einer Landingpage wortwörtlich rasiert. Damit hat das Unternehmen mit dem Reduzieren auf 20% der Seiteninhalte die Konversionsrate um 300% gesteigert. Ganz nebenbei wurde damit die Ladezeit der Seite enorm beschleunigt, was bestimmt auch sehr hilfreich war diesen Wert zu erreichen. Kunden warten nicht gern.
2) Schlichtheit
Dieses Prinzip lässt sich auch auf die grafische Gestaltung der Trainer-Website anwenden. Benutzerfreundlichkeit kommt vor Ästhetik. Hierfür gibt es ein paar Beispiele:
- Schriftarten: Die Schriften Deiner Website sollten zuerst nach Lesbarkeit ausgewählt werden. Überlaste das Gehirn und die Augen Deines Besuchers nicht mit vielen komplexen Schriftarten, nur weil das schön aussieht. Du willst Deine Inhalte verkaufen und keinen Design-Award gewinnen. Üblich sind maximal 3 Schriften in maximal 3 Größen.
- Farben: Auch für die Farben gilt das KISS-Prinzip. Halte es möglichst einfach. Nutze so wenig unterschiedliche Farben wie möglich.
- Grafiken: Verwende nur dann Grafiken, wenn diese eine Funktion erfüllen. Sollen sie eine bestimmte Information transportieren oder dem Nutzer helfen?
Wenn man es mit dem Prinzip „Jedes Element muss einen Nutzen bietet“ zu wörtlich nimmt und viele Inhalte rasiert, wirkt eine Trainer-Website jedoch sehr schnell spartanisch. Die richtige visuelle Struktur sorgt dann dafür, dass die Website nicht leer wirkt. Es geht also um…
- Die Konzentration auf die wichtigsten Inhalte.
- Die notwendige visuelle Struktur, um dem Nutzer visuellen Halt zu geben und seine Aufmerksamkeit zu steuern. Diese dürfen jedoch nicht von den wichtigsten Inhalten ablenken.
Fazit: Entferne alles, das keinen Mehrwert liefert. Ergänze dann eine visuelle Struktur.
3) Visuelle Hierarchie
Diese visuelle Struktur braucht eine Hierarchie. Mit so einer Hierarchien Struktur ermöglichen wir dem Besucher, die wichtigsten Elemente sofort zu erkennen, ohne die Seite komplett lesen zu müssen. Denn so funktioniert auch das natürliche Surfverhalten des Benutzers. Sie „Scannen“ mit dem Auge Websites nach unterschiedlichen Mustern.
Mit diesem Wissen kannst Du Deine wichtigen Inhalte so platzieren, dass Sie der Benutzer auch findet. Um den Besucher gezielt zu steuern, solltest Du zuerst definieren, welches Ziel Deine spezielle Website erreichen soll. Das Ziel ist, die Besucher dazu zu bewegen, eine bestimmte Aktivität auszuführen. Wenn Du das weißt, hast du verschiedene Möglichkeiten die Aufmerksamkeit Deines Besuchers zu steuern:
- Die Position: Die meisten Besucher überfliegen eine Website und entscheiden dann, ob sie sich näher mit den Inhalten beschäftigen wollen.
- Größe: Die meisten Menschen lesen zuerst die großen Elemente. Hebe wichtiges durch Größe hervor.
- Farben: Diese Methode ist denkbar einfach. Starke Farbe und Kontrast sorgen für Aufmerksamkeit.
- Schriften: Markiere wichtige Elemente zum Beispiel fett. Oder nutze kleine Veränderungen wie Kursivschrift oder unterstrichene Wörter.
- Überschriften: Auch mit dem Nutzen von Überschriften und Unterüberschriften kannst Du die visuelle Hierarchie kontrollieren.
- Bestimmte Formen: Auch Elemente wie Listen, Blöcke, Hintergründe und Weißräume vermögen wichtige Inhalte in den Fokus des Betrachters zu rücken.
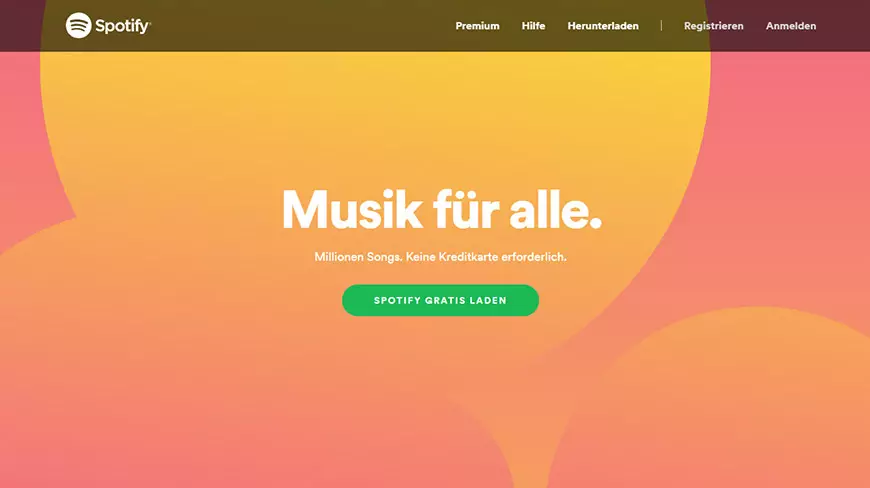
Die Startseite von Spotify stell ein schönes Beispiel für Einfachheit, Schlichtheit und Visuelle Hierarchie dar.

4) Intuitive Navigation
Deine Besucher wollen finden statt suchen. Hilf ihnen dabei, indem Du eine intuitive Navigation erstellst. Besucher sollten nicht lange überlegen müssen, worauf sie als nächstes klicken.
Beachte folgende Tipps für eine gute Seitennavigation:
- Die Struktur Deiner Navigation sollte einfach sein.
- Eine Navigationsfunktion in der Fußzeile ist hilfreich.
- Verwende bei komplexen Strukturen Breadcrumbs – außer auf der Startseite. So wissen Deine Besucher, wo sie sich befinden und wie sie dorthin gekommen sind.
- Bei umfangreichen Seiten bietet sich eine Suchfunktion an, mit der Besucher einfach nach Begriffen suchen können.
- Halte die Navigation flach. In den meisten Fällen sollte die Navigation nicht tiefer als drei Ebenen sein.
Steht Deine Navigation, sollte diese auf jeder Seite gleich aussehen. Bleib bei einer Navigation für alle Seiten.
5) Einheitlichkeit
Einheitlich sollte nicht nur die Navigation sein. Das gesamte Erscheinungsbild der Trainer-Website sollte einheitlich sein. Die Hintergründe, Farben, Schriften und auch der Stil in Ihren Texten sind Elemente, bei denen sich eine einheitliche Gestaltung positiv auf das Nutzererlebnis auswirkt.

Deine Website sollte jedoch kein identisches Layout für alle Seiten haben. Es geht vielmehr darum, das bestimmte Seitentpyen wie zum Beispiel Blogbeiträge, Leistungsseiten, Landingpages jeweils ein stimmiges Layout bekommen. Dieses sollte auf den Zweck der jeweiligen Seite zugeschnitten sein.
So haben Blogseiten beispielsweise einen anderen Sinn und damit ein anderes Layout als Hilfe- oder Produktseiten. Jetzt stell Dir aber einmal vor, jede einzelne Leistungsseite hätte ein eigenes Layout. Das wäre nicht nur teuer für Dich, es würde auch den Benutzer verunsichern und verwirren.
6) Zugänglichkeit
Tablets und Smartphones haben immer mehr Anteil am Traffic im Internet. Sogar Google bevorzugt mittlerweile für das mobile Internet optimierte Webseiten. Doch was bedeutet das für Deine Seite? Um Deinen Benutzern ein perfektes Erlebnis bieten zu können sollte Deine Website für alle Geräte, Betriebssysteme und Browser mindestens kompatibel sein.

Mindestens deshalb, weil „responsive“ noch lange nicht heißt, dass Deine Seite wirklich für verschiedene Bildschirmgrößen optimiert ist. Betrachte Deine Website selbst zwischendurch mal auf einem Tablet und einem Smartphone.
Wichtig ist dabei nicht, dass Deine Website auf allen Geräten identisch aussieht. Deine Website darf und sollte sogar auf verschiedenen Geräten anders aussehen. Denn jede Plattform hat Ihre eigenen Konventionen. Fokussiere Deine Bemühungen darauf, aus der Sicht des Nutzers das jeweils Beste aus der entsprechenden Plattform heraus zu holen.
7) Muster
Es gibt bestimmte Webdesign-Muster, welche sich in den letzten Jahren in den Köpfen der meisten Internetnutzer manifestiert haben. Dazu zählen zum Beispiel:
- Die Hauptnavigation befindet sich am oberen oder linken Rand.
- Das Logo findet man oben links oder in der Mitte der Seite.
- Das Logo ist anklickbar und bringt den Besucher zurück zur Startseite.
- Links haben eine andere Farbe und ändern das Aussehen, wenn der Mauszeiger darüber schwebt.
Oft fühlen sich Unternehmen versucht, diese Design-Standards zu übergehen, um besonders originell zu sein. Meistens ist dies ein Fehler. Bei einem deutschen Auto ist zum Beispiel das Lenkrad auch immer vorne Links. In Ausnahmefällen kann man davon abrücken. Zum Beispiel ein versteckbares Lenkrad bei einem selbstfahrenden Fahrzeug. Von Internet-Standards abzuweichen muss jedoch eine klar begründbare Entscheidung sein und einen Sinn erfüllen.
Im Normalfall bietest Du Deinen Besuchern das beste Erlebnis, indem Du Dich an die üblichen Standards hältst. Sie finden sich dann viel schneller auf Deiner Website zurecht und finden, was sie suchen.
8) Der Nutzer im Mittelpunkt
Am Ende zielen alle genannten Punkte darauf ab, das beste Nutzererlebnis für Deine Zielgruppe zu schaffen. Es lohnt sich also, alles bisher Gesagte nochmal mit dem Blick auf folgendes zu betrachten: Wie sieht Deine Zielgruppe aus? Wie alt, gebildet oder Internetaffin ist sie beispielsweise?
Hol Dir Meinungen von Personen, die Deiner Zielgruppe entsprechen könnten. Wie verständlich, übersichtlich und intuitiv ist Deine Seite? Wenn Deine Besucher ein Problem haben, für das Du Lösungen anbietest, wie schnell finden Sie diese auf Deiner Trainer-Website?
Fazit zur wirksamen Trainer Websites
Die genannten Punkte sind kein Plädoyer dafür, das Design zu vernachlässigen. Es geht vielmehr darum, das Design dem Sinn und dem Nutzen Deiner Seite folgen zu lassen. Deine Website soll nicht nur gut aussehen, sie soll auch profitabel sein.
Die Form folgt der Funktion.
Die 8 Grundregeln sollen Dir helfen, Deine Website grundlegend benutzerfreundlich und wirksamer zu gestalten. Damit kannst Du mit höherer Wahrscheinlichkeit aus Besuchern Kunden machen.
Weitere interessante Links:
➤ Die Basis für erfolgreiche Webseiten: Das Marken und Strategiehandbuch
Für Ihren langfristigen Erfolg
Das Marken- und Strategiehandbuch
Sie wollen Ihr Unternehmen entwickeln, verstricken sich aber in zu vielen Ideen? Sie möchten Ihren Erfolg strategisch ausbauen, Ihre Zielgruppe überzeugen und Kunden begeistern? Sie wissen nicht, welches Marketing für Sie passt oder was Sie tun sollten?
Zum kostenfreien E-Book ➤Per E-Mail abonnieren
- Regelmäßige Impulse
- Tipps & relevante Infos
- Best Practices, Checklisten usw.


